This is the story of creating this site...
I've always liked the Ghost Blogging platform since it was released years ago. I like it's editor, CMS, among other things. However, I don't like that I can't host it as a static site (SS). I want to be able to use the like of Netlify, Github/Gitlab pages or any other static hosting provider. I started googling and found Ned's blog post. He explained his requirements which was exactly what I was looking for. He didn't explain everything, but did a good job at the overview, and so I did some of my own edits.
Note: SS version of ghost does remove some features, so check Ned's list to make sure you don't need them. I didn't because I was going for simple, and I mean really simple.
Basically the pipeline for doing a Static Site from Ghost is as follows
- Setup a local instance of Ghost (I'm using a container w/ podman
- Create the site per your wants
- Create a Static Site from the local ghost installation
- Host the static site (We'll go over using Github pages, but you could use anything else)
Setting up local Ghost installation
I'm using podman so.... I can get up and running with one command....
podman run -d --name ghost -e url=https://eli-xciv.github.io -p 8080:2368 ghostNow I can point my browser to https://eli-xciv.github.io/ghost
Creating your site
Checkout the Ghost docs to set up your site. I'm doing a simple blog using the Attila Theme, modified of course.
Creating the static site
Now this is the bread and butter. There's a nifty npm package called ghost-static-site-generator.
(sudo) npm install -g ghost-static-site-generatorThat command will install a utility called gssg.
Now gssg will basically go to our local ghost installation and pull down a static version of the site.
Hosting + Git
I'm using github, follow their guide to create a Github pages repo.
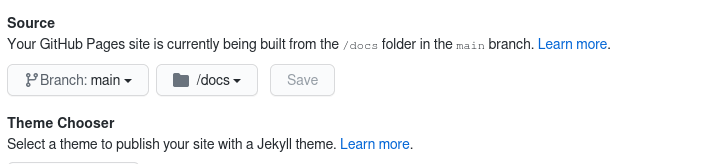
git clone <your_pages_repo>** Edit the Settings for your repo to deploy the /docs folder from your repo

Now we're going to get a static site into /docs
gssg ---domain "https://eli-xciv.github.io" --url "https://eli-xciv.github.io" --dest docsNow all you need to do is to commit and push the repo to Github and it will publish your static site.
git add . ; git commit -m "First commit of Ghost Static Site"; git push -u origin master
Voila! in a second or so, your static site is hosted on github.io!
Extras
In my repo I've created a script under bin/migrate.sh that will run the migration, and commit it to github.
#!/bin/bash
printf -v date '%(%Y-%m-%d %H:%M:%S)T\n' -1
gssg ---domain "https://eli-xciv.github.io" --url "https://eli-xciv.github.io" --dest docs
git add .
git commit -m "Blog Update: $date"
git push